
Betrachtungsabstand und Betrachtungswinkel bei fester Display-Auflösung
Die Lesbarkeit einer Schrift oder eines anderen graphischen Symbols hängt nicht allein von der absoluten Größe des dargestellten graphischen Objekts ab.
Die Qualität der Darstellung eines Zeichens und eines Textes hängt von mehreren Faktoren ab:
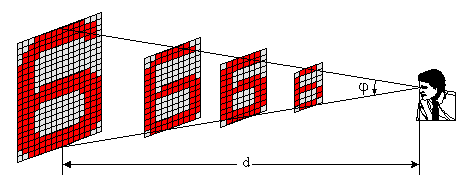
Konzentrieren wir uns zunächst auf die Darstellung des Einzelzeichens! Die ersten drei Einflußgrößen können nicht unabhängig voneinander verändert werden. Der wichtigste Faktor ist der Betrachtungsabstand. Da dieser variieren kann, ist es besser, sich auf den Sehwinkel zu beziehen, den ein Zeichen mindestens einnehmen muß, um vom Auge des Betrachters gut identifiziert werden zu können. In der Regel wird dieser Winkel mit 0,5° angegeben. In der Regel! Tatsächlich ist dieser Winkel ideal für Anwendungen in (Luft-)Fahrzeugen oder anderen Einrichtungen, bei denen es darauf ankommt, eine kurze Textinformation sehr schnell zu erfassen. Für Büroanwendungen sind 0,3° gut akzeptabel. Plakative Anzeigen können und sollen hingegen von größeren Betrachtungswinkeln Gebrauch machen.

Betrachtungsabstand und Betrachtungswinkel bei fester
Display-Auflösung
Rechnerisch läßt sich die benötigte Zeichengröße h aus dem Betrachtungswinkel j und dem Abstand d auf einfache Art ermitteln (unter der Voraussetzung, daß das Zeichen symmetrisch zu seiner Mitte betrachtet wird):
| h = 2 ( d tan ( j / 2)) |
Bei sehr kleinen Winkeln gilt näherungsweise die vereinfachte Formel
| h » d tan j » d j |
In fahrzeugtypischen Anwendungen wird von einem Betrachtungsabstand von 0,6m
ausgegangen, woraus eine Zeichengröße von etwa 5,5 mm
resultiert.
Bei Texten, die auf Papier gedruckt sind, bzw. in einer Büroumgebung
auf dem Bildschirm dargestellt werden, ergeben sich bei üblichen
Betrachtungsabständen die nachstehenden Werte. Ich habe die Abstände
der Bildschirme mit wachsender Diagonale ebenfalls als anwachsend angenommen,
um einen für den Betrachter weitgehend gleichbleibenden Betrachtungswinkel
auf den Gesamtschirm sicherzustellen.
| Medium | Schriftgröße | Abstand d | Betrachtungs- winkel |
|---|---|---|---|
| Tageszeitung | 10pt / mm | 50cm | |
| Taschenbuch | 10pt / mm | 50cm | |
| Buch- und Skriptendruck | 12pt / mm | 50cm | |
| Großdruck | 14pt / mm | 50cm | |
| Bildschirm 14" EGA | 50cm | ||
| Bildschirm 17" VGA | 60cm | ||
| Bildschirm 19" XGA | 70cm |
Für die Drucktechnik gelten andere Regeln als für die Bildschirmdarstellung, denn Details, die feiner sind, als 1 Pixel, lassen sich nicht darstellen, sondern bestenfalls noch vortäuschen (vgl. dazu den Beitrag zum Anti-Aliasing). Aus diesem Gunde sind die Zeichen auch nicht beliebig skalierbar, sondern sollten zugunsten der Lesbarkeit auf vernünftige Werte gestreckt werden.
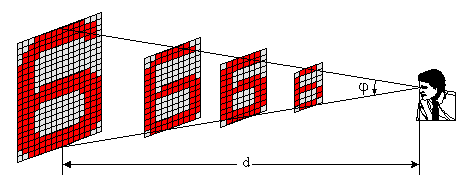
Die Auflösung des Zeichens ergibt sich aus der Komplexität des Zeichens und der Zeichengröße - also indirekt auch aus dem Betrachtungsabstand. Die Matrix, die ein Zeichen benötigt, sollte fein genug sein, um die Linien des Zeichens sauber zu trennen. Für die lateinische Schrift ist damit mindestens eine 5 x 7-Matrix nötig. Die optische Qualität läßt sich durch eine feinere Auflösung und eine entsprechend mehr Pixel umfassende Matix für die Darstellung des Zeichens verbessern.
Als Faustregel kann gelten: je feiner die Pixelmatrix, umso besser der optische Eindruck. Die Qualitätsverbesserung betrifft insbesondere Bögen und schräge Kanten.

Gleicher Betrachtungsabstand und unterschiedliche Auflösung des
Displays
Als Folge einer feinen Pixelgröße ergibt sich zwangsweise eine größere Matrix, die zur Darstellung des Zeichens benötigt wird. Im Falle eines Pitch von 0,3mm wird zur Darstellung eines lateinischen Buchstabens eine Matrix von ca. 14 x 18 Pixel benötigt. Pixelmatrizen dieser Auflösung sind ausreichend für die Darstellung der lateinischen Schrift, aber auch anderer Alphabete, deren Zeichen aus wenigen Elementen bestehen. Auch die beiden japanischen Silbenschriften Hiragana und Katakana lassen sich damit ohne Schwierigkeiten wiedergeben.
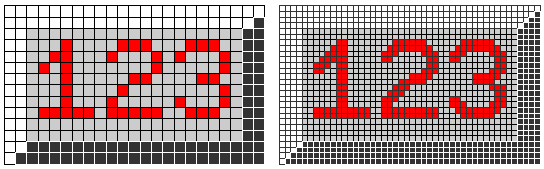
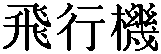
Anders hingegen muß die Auflösung sein, wenn chinesische - und damit auch japanische - Schriftzeichen dargestellt werden sollen. Diese Zeichen sind in ihrem Aufbau sehr komplex und bestehen aus bis zu ca. 30 Linien, die sich z.T. flach bzw steil durchkreuzen. Eine Vergröberung der traditionell mit dem Pinsel geschriebenen Zeichen auf eine 14 x 14-Matrix würde diese in aller Regel (einfache Zeichen ausgenommen) in ihrer Form ausdünnen. Die Kenntlichkeit der Zeichen kann vom Leser noch aus dem Zusammenhang durch die Ergänzung fehlender Teile durch das Gehirn durchgeführt werden; das Lesen ist aber erschwert. Eine 18 x 18-Matrix ist das Minimum, das sinnvoll ist, aber erst eine 24 x 24-Matrix gestattet das verlustfreie Darstellen komplexer Zeichen. Beispiel: Die Zeichenkombination „hikooki" (=Flugzeug, 3 Kanji-Zeichen), skaliert auf die gleiche absolute Darstellungsgröße:
| 16 x 16 Bitmap |  |
|---|---|
| 24 x 24 Bitmap |  |
| 48 x 48 Bitmap |  |
Warum sind Punkt und Pixel nicht dasselbe? Wie gelangt ein Zeichen auf den Bildschirm?
Eine der häufigsten Konfusionen im Bereich der Bildschirm-Benutzeroberflächen besteht darin, Punkt und Pixel gleichzusetzen, was mitnichten der Fall ist.
Um es klarzustellen, der Punkt, früher "Cicero" stammt aus dem Druckereiwesen und bezeichnet ursprünglich ein Längenmaß von 0,03xxxmm.Pixel hingegen sind abbildungstechnische Bildpunkte, deren Größe von der Technologie, der Auflösung und den Abmessungen des Bildschirms abhängt.
Um Ihnen ein Gefühl dafür zu geben, was so alles abläuft, bis eine Textzeile auf dem Bildschirm erscheint, habe ich vereinfacht(!) zusammengestellt, wie die verschiedenen Skalierungsschritte vor sich gehen:
Geschafft! Manche der Zwischenschritte können, abhängig von der Implementierung des GDI (=Graphics Display Interface) auch in anderer als der hier vorgestellten Reihenfolge stattfinden. Es ist sogar möglich, rechenaufwendige Operationen wie z.B. das Antialiasing statisch durchzuführen, d.h. vorab zu berechnen und als Intensitätsattribut an die Beschreibung der Zeichen zu knüpfen.
Die Auflösung von dargestellten Elementen ist nicht allein von ihrer Größe und ihren Betrachtungswinkeln abhängig. Auch die Technologie der verwendeten Bildschirme und Displays hat nachhaltigen Einfluß auf die Qualität der Darstellung und die subjektiv empfundene Wirkung, die mehr oder weniger angenehm sein kann. Abhängig von der Darstellungstechnologie müssen ggf. zusätzliche Maßnahmen ergriffen werden, um die Darstellung optisch angenehmer zu gestalten.
Zeilenorientiert, spaltenorientiert, Leserichtung, Toolbars, Subwindows, Einsatzgebiet (Fahrzeug, Flugzeug, Desktop, Spielekonsole)
Ein Maskenlayout liegt vor, wenn bestimmte Bildschirmbereiche an stets gleicher Stelle und in stets gleichartiger Weise Informationen darbieten oder Eingaben anfordern. Dies kann für häufig wiederkehrende Tätigkeiten gleicher Art sehr vorteilhaft sein. Man denke z.B. an das Ausfüllen einer Banküberweisung.
Von einer „Maske" ist auch die Rede, wenn nur zeitweilig eine bestimmte Bildschirmregion in einer genau festgelegten Wiese für Ein- und Ausgaben verwendet wird. Ein Beispiel dafür sind Voreinstellungen von Programmen, wie z.B. Textsystemen.
Gute Gestaltung von Masken ist notwendig, um dem Anwender das Leben nicht unnötig schwer zu machen. Ein klassisches Beispiel für eine Maske lieferte Microsofts Windows 3.1. Ich stelle mal einen Screenshot hierhier:
| ***Bild*** |
Maske für die Einstellungen einer Benutzeroberfläche am Beispiel Windows 3.1
Ein Juwel einer Dialogbox zur Sytemsteuerung. Wie gefällt Ihnen dieses Schmuckstück? Oder anders gefragt: Welche Mängel zeigt diese Maske? Und was könnte besser gestaltet sein?
Ein freies Layout liegt vor, wenn vielfältige Bedienszenarien in situativ geeignet aufbereiteten Bildschirmgestaltungen präsentiert wird. Masken als solche werden nicht oder nur sehr eingeschränkt verwendet. Überspitzt kann man formulieren, daß ein freies Layout eigentlich gar nicht möglich ist, da alle nur denkbaren Layouts eines bestimmten interaktiven Systems durch die entsprechende Anzahl Masken darstellbar wären. In bestimmten Situationen mag dies zutreffen und die Aussage nur philosophischer Natur sein. Tatsächlich hat aber vermutlich jeder, der schon einmal intensiver mit einem Internetbrowser Kontakt hatte, bemerkt, daß sich das Layout des dargestellten Inhaltes durchaus mit der Größe der Ausgabefensters ändern kann - wiewohl die Inhalte selbst und die allgemeine Art ihrer Strukturierung gleichartig bleiben. Mit Maskentechnik ist ein solches Verhalten nicht erzielbar.
| Stand: 20.11.2002 / |
|